เปลี่ยนโหมดมาคุยเรื่องการออกแบบเว็บกันนิดนึงครับ
ทุกวันนี้ผมเสพติดโลกออนไลน์ จมปลักอยู่หลายบริการ แต่ที่รับไม่ได้จริงๆ คือเฟซบุ๊ก ที่ถึงแม้บ่อยครั้งจำเป็นต้องเข้าไปอ่านเพราะคนไทย (ปกติจะเกลียดการเหมารวม “คนไทย” แต่นี่เราเป็นกันจริงๆ เลยเหมาได้) แม่งเอะอะอะไรก็เอาทุกอย่างไปฝากไว้ในนั้นหมด ขี้หมูขี้หมาก็โยนลงไปจนทุกวันนี้เฟซบุ๊ก = อินเทอร์เน็ตไปแล้ว
ซึ่งมันดันเป็นอินเทอร์เน็ตที่ไม่เสรีเลยนะ แต่ถูกควบคุมด้วยเอกชนเพียงรายเดียว
นั่นเลยส่งผลให้ทุกครั้งไม่ว่าจะมีการเปลี่ยนแปลงอะไร ไม่ว่าจะเป็น Policy ใหม่ หรือประสบการณ์การใช้งานแบบใหม่ ที่ส่งผลกระทบต่อผู้ใช้ ถึงจะแค่นิดหน่อย แต่ถ้ามีผู้ใช้จำนวนมหาศาลโคตรพ่อโคตรแม่อันดับหนึ่งของโลกแบบนี้ เฟซบุ๊กจึงโดนด่าอยู่ร่ำไป ก็ดูอย่าง UI แบบไทม์ไลน์ที่ผมเคยชมนั่นสิ ชาวบ้านด่าจนต้องเปลี่ยนเป็นแบบใหม่ล่าสุดของล่าสุดของล่าสุด (อีกไม่กี่วันก็จะเปิดตัวละ)
ซึ่งก็เป็นสัญญาณอันดีที่จะค่อยๆ เปลี่ยนเว็บที่เปลี่ยนยากที่สุดในโลก (เพราะมันออกแบบมาห่วยตั้งแต่ต้น) ให้ใช้ง่ายขึ้นบ้าง
ที่จริงคำว่า “ใช้ง่าย” เนี่ยไม่เคยเกิดกับเฟซบุ๊กเลยนะครับ มันเลยเป็นเรื่องน่าสนใจมากว่า ที่จริงแล้ว user ทั่วโลกไม่ได้โง่รึเปล่า คนที่เป็นนักออกแบบ UI นั้นถูกปลูกฝังมาตลอดว่าเวลาออกแบบอะไร ให้คิดถึง user ที่โง่ที่สุด แต่เฟซบุ๊กซึ่งเป็นเว็บใหญ่อันดับต้นๆ ของโลก ดันเป็นเว็บที่ใช้งานยาก ปุ่มนู่นนิด ต่อมนี่หน่อย ไหนจะตัวอักษรเล็กจนมดยังต้องเพ่ง หรือระบบนำทางที่ชวนงง กูกดภาพแล้วจะ back ไปอะไรยังไงต่อ เมนูหลักอยู่ไหน ฯลฯ
ที่ผ่านมาเฟซบุ๊กเองก็คงพยายามไม่น้อยแหละครับ ในเรื่องที่จะค่อยๆ เปลี่ยนเว็บให้มันใช้ง่ายขึ้น และตอบโจทย์เรื่องพื้นที่ทุกพิกเซลสามารถสร้างรายได้ได้ ตอนนี้เลยลุ้นอยู่กับการออกแบบไทม์ไลน์แบบใหม่ล่าสุด ว่ามันจะเปลี่ยนอะไรได้แค่ไหน
อุตส่าห์ลอก Google+ มาทั้งที :27:
เรื่องลอกนี่ไม่มีปัญหานะครับ ลอกไปเลย ถึงจะเสียศักดิ์ศรีหน่อย แต่ก็เอาเหอะ เอาให้เนียนๆ ให้ user ที่แอนตี้สุดลิ่มทิ่มประตูอย่างผมรู้สึกว่ามันดีขึ้น ใช้ง่ายขึ้น ใครจะไม่ชอบล่ะ
จบเรื่องบน มาต่อเรื่องล่าง
ทั้งนี้ที่อยู่ดีๆ ก็เขียนบล็อกนี้ขึ้นมา เพราะผมตื่นมาแหกขี้ตาดูข่าวในมือถือ ก็เจอลิงก์นี้
คำชี้แจงจากรายการตอบโจทย์ฯ https://t.co/uBhmQk5SWc อ่านจบไล่สายตามาที่คอมเมนต์ แล้วก็ อืม -_-
— iannnnn (@iannnnn) March 18, 2013
เลยพบว่าการประกาศอะไรที่เป็นใจความสำคัญเนี่ย เจ้าของเพจ (และผู้ใช้ปกติ) จะถูกสั่งสอนกันมาว่า “อย่าโพสต์เป็นข้อความธรรมดาหรือแชร์มาสิ เดี๋ยวไม่มีภาพ หรือภาพมันเล็ก จะไม่เป็นที่สนใจ ดังนั้นให้โพสต์เป็นภาพไปเลย แล้วถ้ามีต้นฉบับก็ให้ใส่ที่มาเอา”
ทั้งนี้เพื่อล่าไลก์ ที่เหี้ยคือไม่ได้เกิดแค่บ้านเรา แต่เขาสั่งสอนกันมาทุกเพจทั่วโลก
กลายเป็นว่าทุกวันนี้เรามีประเภทของโพสต์ที่เป็น “รูปภาพพร้อมคำบรรยายใต้ภาพ” เต็มไปหมด ในฐานะคนออกแบบระบบ พฤติกรรมสุดฮิตที่คนหันไปใช้การโพสต์ภาพ เพื่อจะบอกเล่าเรื่องราวในฐานะข้อความใต้ภาพกันหมดเลยเนี่ย แบบนี้ถือว่าล้มเหลวนะครับ
แก้ยังไง?
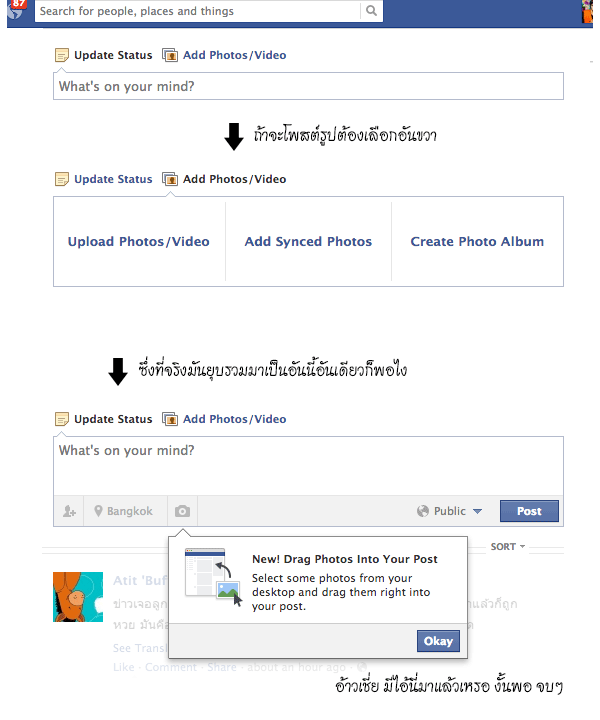
ถ้าในฐานะคนออกแบบระบบและประสบการณ์การใช้งาน ก็แก้ง่ายๆ ครับ ในเมื่อเราเปลี่ยนพฤติกรรมของผู้ใช้ทุกคนในโลกทันทีไม่ได้ ก็หันมาเปลี่ยนสเต็ปการโพสต์ จาก “เลือกประเภทข้อความก่อนที่จะโพสต์” (คือเลือกว่าจะเอา text หรือภาพก่อน) ให้กลายเป็น “โพสต์แล้วค่อยแนบภาพหรือคลิปลงไป” แทน
ดังนั้นผู้ใช้จะจะแนบหรือไม่แนบภาพก็ได้ อย่างน้อยแค่มีข้อความก็ถือเป็น “การ์ดข้อความ” 1 ใบ (เรียกว่าการ์ดเพราะผมอิงกับดีไซน์ใหม่ล่าสุดที่กำลังจะเปิดตัว (และลอกมาจาก Google+) นะครับ) แต่ถ้ามีภาพก็แสดงภาพประกอบไปด้วย จบเลย สวยงาม การปรับปรุงประสบการณ์ใช้งานแบบนี้ใช้ได้ดีและเห็นผลมาแล้วกับทั้งทวิตเตอร์และ Tumblr และ แฮ่ม… Google+

แหม พอจะจับภาพประกอบก็พบว่าเฟซบุ๊กเขามีอัปเดต ใส่ไอ้ตัวข้างล่างมาแล้ว สงสัยแวะมาอ่าน 5555 แต่ยังไงผู้ใช้ก็ยังต้องเจอคำสั่งให้เลือกจากด้านบนอยู่ดีว่าจะโพสต์เป็นภาพ หรือเป็นข้อความ ดังนั้นตรงนี้ต้องใช้เวลาตัดสินใจอยู่อีกหน่อย
วิชา UX มันสนุกแบบนี้แหละ ถึงจะนิดๆ หน่อยๆ แต่ถ้าทำให้เว็บใช้ง่ายขึ้นมาอีกหน่อย คนออกแบบก็ยินดีครับ
ป.ล.
ทวีตเรื่องนี้ไปเมื่อกี้ นึกได้ว่าน่าขยายเลยเอามาต่อในบล็อก จบ