ปกติเวลาเจอไอ้พวก Graphic/Design Resource พวกนี้ ผมจะปักหมุดไว้ที่ Delicious (แล้วมันจะทวีตออกไปเองโดยติดแท็ก #aroi) หรือไม่ในระยะหลังๆ นี้ก็จะปักไอ้พวกยิบย่อยไว้ที่ Pinterest ส่วนตัว (ชื่อบอร์ดคือ Design Resources ไปตามดูดกันได้นะ)
แต่หลังจากมีการเปิดตัว iPhone 5 เมื่อไม่กี่วันมานี้ ก็เห็นว่ามีเหล่าทวยเทพทยอยปล่อยของแข่งกัน ประมาณว่ากูดราฟต์ภาพ Mockup เสร็จก่อนโว้ย ขอปล่อยโชว์พลังกันหน่อย อยากได้ก็โหลดไปฟรีๆ เลย
ซึ่งผมชอบวิธีอวดพลังแบบนี้มาก (เป็นแนวคิดเดียวกะที่ทำเว็บฟอนต์.คอม) วินๆ กันทุกคนจริงๆ โดยเฉพาะคนที่ต้องการเอาไปใช้ทำงานทำการและขี้เกียจนั่งวาดเอง :30: แต่บางอันก็ฟรีเฉพาะ Home use นะ ห้ามเอาไปใช้ในการพาณิชย์ หรือบางอันเอาไปใช้ได้แต่ก็ต้องเขียนที่มาของภาพ คือให้เกียรติเจ้าของผลงานเขาหน่อยนั่นแหละ ฉะนั้นถ้าจะโหลดไปใช้ทำมาหากินก็เข้าไปอ่านกติกาให้ดีๆ ก่อนล่ะ
อ้ะ เท่าที่เจอตอนนี้นะ

Apple iPhone 5 Vectorized Mockup โดย pixelb.in

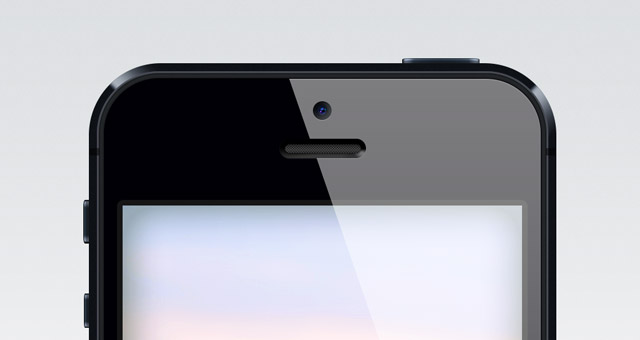
iPhone 5 Psd Vector Mockup โดย Pixeden

Dribbble – iPhone 5 PSD โดย Matt D. Smith
กดเข้าไปอ่านในคอมเมนต์แรกจะมีลิงก์ไปหน้าดาวน์โหลดครับ

Dribbble – Free PSD – Iphone 5 characteristic angle โดย John ♖♜ –
อันนี้มุมมองจากด้านข้าง เท่ดีๆ เอาไปทำอาร์ตเวิร์กแนวๆ ขวดชาเขียวอิชิxxพุ่งออกมาก็ได้

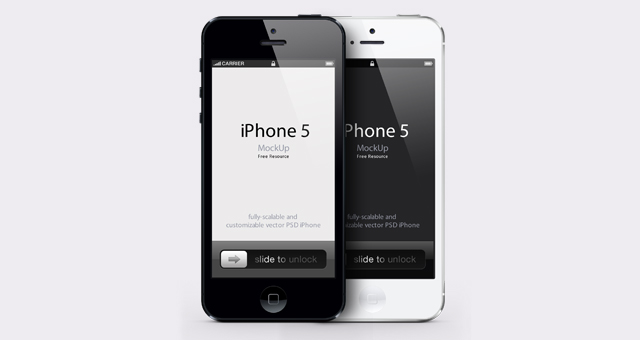
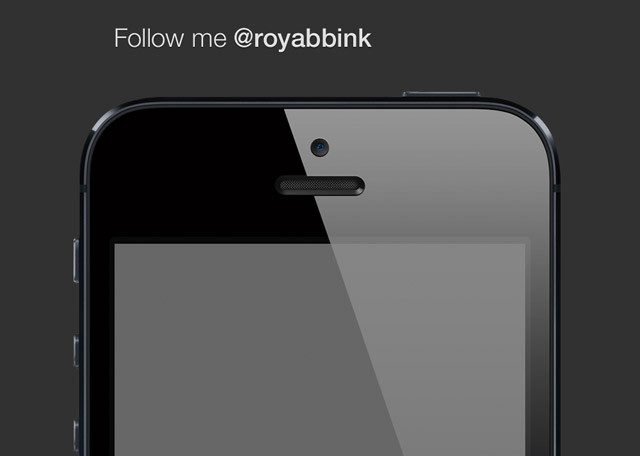
Dribbble – iPhone 5 freebie (PSD) โดย Roy Abbink

Dribbble – iPhone 5 Template โดย Constantinos Demetriadis
อันนี้เท่สุด วางเครื่องเป็นมุมเอียง และเจาะรูจอไว้เป็น Smart Object ด้วย ใครเอาไปใช้ก็ดับเบิ้ลคลิกแก้เฉพาะ Smart Object ได้เลย แล้วมันจะเอียงให้เสร็จสรรพ (ลิงก์โหลดอยู่ในคอมเมนต์แรกเช่นกัน)

Dribbble – iphone (s) โดย Mikael Eidenberg
ภาพสุดท้ายนี่ไม่มีให้โหลดนะครับ เจ้าของงานเขาปั้นโมเดลขึ้นมาแล้วเรนเดอร์เนียนๆ มาอวดใน Dribbble เฉยๆ ดังนั้นใครเจอที่เขาแจกไฟล์ 3D Model บ้าง ก็เอามาแบ่งปันกันได้นะครับ เป็นไฟล์ดิบๆ ยังไม่เรนเตอร์ได้ยิ่งดีเลย (เข้าใจว่ามีแหละ วงการ 3D มีคอมมูนิตี้โชว์ของกันเยอะจะตาย)

Free iPhone 5 (PSD) GUI V4 by James Noble
(เพิ่ม – 1 ต.ค.55) เจอมาใหม่ อันนี้แจกรวดเดียว 72 เม็กเลยครับ ใหญ่โบ้มๆ
![]()
3/4 View iPhone 5 Psd Vector Mockup by Pixeden
(เพิ่ม – 1 ต.ค.55) Pixelden เจ้าเก่าครับ แจกเป็นเวกเตอร์เหมือนเดิม และโหลดเอาไปใช้ง่ายเหมือนเดิม ขอกราบเจ้านี้จริงๆ

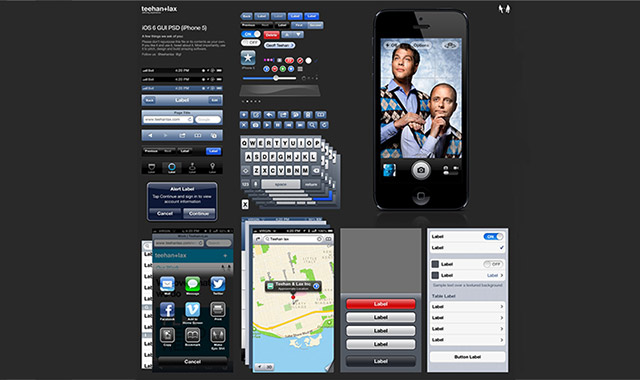
iOS 6 GUI PSD (iPhone 5) by Teehan+Lax
(เพิ่ม – 18 ต.ค.55) เจ้านี้แจกมาหลายเวอร์ชันแล้ว พอมี iPhone 5 + iOS มาก็เลยแจกมันซะสองอย่างเหมือนเดิมครับ

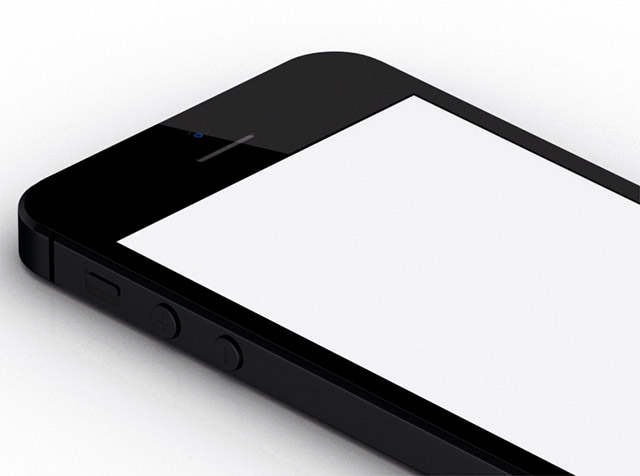
iPhone5 Template PSD และ iPhone5 PSD (White) by Dash
(เพิ่ม – 18 ต.ค.55) ในที่สุดก็เจอ! เจ้านี้ทำเป็น 3D จาก Maya และเรนเดอร์แจกเป็น PSD ครับ มีทั้งสองสีเลย

FREE iPhone 5 Models Giveaway! by CircularChaos
(เพิ่ม – 19 ต.ค.55) เลยมาเจออันนี้อีก แจกทั้ง 3D, PNG เรนเดอร์แล้วเป็นพันมุม! ไปยันเวกเตอร์ต่างๆ มากมาย
(เพิ่ม – 24 ต.ค.55) SketchFab: เว็บนี้ห้าโอแนะนำมาใน #aroi โคตรเมพ แจกฟรีเป็น 3D หมุนดูได้ด้วย
ป.ล.
วนมาเรื่องส่วนตัว สำหรับไอโฟนที่เพิ่งเปิดตัวนี่ ผมยังคงไม่รู้สึกอยากได้เลยสักนิดเหมือนเดิม
ที่จริงต้องบอกว่าไม่ใช่แค่รุ่นใหม่นี้นะ คือไม่ว่าจะออกมากี่รุ่นก็เหอะ ตราบใดที่มันยัง “ห้าม” ทำนู่นทำนี่ แค่โอนไฟล์ข้ามหากันแบบไม่โดนมัดมือมัดเท้าปิดกั้นก็ยากแล้ว ยิ่งจะแต่งหน้าตาให้ไม่เหมือนชาวบ้านยิ่งยากใหญ่ ..ซึ่งมันขัดกะนิสัยอีพวกชอบแคะแกะเกาให้หลุดไปจาก Default น่ะครับ
แต่ในคำด่าก็ต้องมีคำชม คือต้องยอมรับว่า iOS นั้น การออกแบบ Default เขาดีมากอยู่แล้ว จึงเหมาะกับผู้ใช้ส่วนใหญ่ที่ขี้เกียจไปโมดิฟายอะไร (เว้นแต่อีปุ่ม Home นรกที่ไม่ว่าใครที่ใช้ไอโฟน ก็ต้องเจอปัญหาปุ่มหนืดปุ่มเจ๊ง จนต้องไปเปิดโหมด “เม็ดฝี” วางเกะกะไปทั้งหน้าจอ เพียงเพื่อถนอมปุ่ม Home.. อันนี้เหี้ยมากนะครับ แอปเปิลมึงไม่คิดจะแก้ปัญหาเลยเหรอ)
ป.อ.
ทุกวันนี้ที่อิจฉาผู้ใช้มือถือไอโฟน ก็มีแต่สองอย่าง คือ
1. เวลาต้องทำงานออกแบบแอปลง Mobile แล้วมันหาที่เทสต์ไม่ได้ว่าแสดงผลออกมาโอเคหรือยัง จะเทสต์ใน Galaxy Note หรือมือถือยี่ห้ออื่นๆ ที่ขนาดจอไม่ได้เท่าของศาสดา แม่งก็จอใหญ่เกิ๊นกันทั้งนั้นอีก (ทัศนคติต่อการออกแบบลง Mobile คือ ออกแบบลง iPhone!)
2. มือถือยี่ห้ออื่นๆ มันขายดีไม่เท่า ดังนั้นพวกอุปกรณ์เสริมเช่นเคสเกร๋ๆ น่ารักๆ ตามแผงข้างถนนเลยไม่ค่อยมีเท่า (ทัศนคติต่อการเปิดแผงขายอุปกรณ์เสริมมือถือ คือ ร้านขายเคส iPhone!)
ป.ฮ.
ผะผะผะผมเปล่านะ ปล่อยผมไปเถอะ